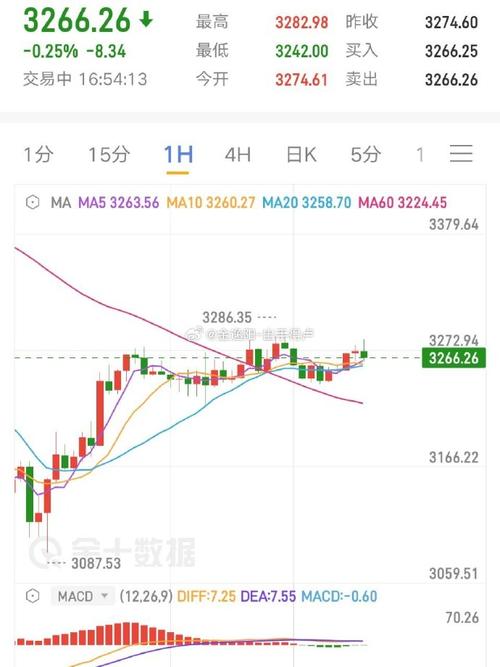
以太坊价格今日行情走势图
以太坊价格今日行情线图设计建议
本项目旨在设计一个实时更新的以太坊价格行情线图网站,帮助用户方便快捷地获取以太坊价格的最新动态,同时提供良好的用户体验和互动功能。
- 简洁明了的布局:使用清晰的导航栏,确保用户可以轻松找到他们所需的信息,例如“行情图”、“历史数据”、“新闻”等。
- 实时更新的线图:采用图表库(如 Chart.js 或 D3.js)实现动态价格线图,显示当前价格及过去价格的走势。
- 响应式设计:确保网站在桌面、平板和手机等不同设备上的友好展示,提供一致的用户体验。
- 数据可视化:除了线图,可以加入其他数据展示形式,例如柱状图、饼图等,帮助用户更好地理解价格波动。
- 实时价格更新:通过 WebSocket 或 AJAX 实现数据的实时更新,让用户第一时间获取最新价格。
- 历史数据查询:提供日期选择功能,允许用户查看任意时间段内的价格变化,支持 CSV 下载功能。
- 用户自定义警报:用户可以设置价格警报,超出指定价格时通过邮件或短信通知。
- 社交分享功能:用户可以方便地分享价格信息到社交媒体,提高网站曝光率。

- 前端:HTML、CSS、JavaScript(使用框架如 React 或 Vue.js 提升用户交互性)
- 后端:Node.js Express.js(处理数据请求和用户交互)
- 数据库:MongoDB 或 MySQL(存储用户数据和历史价格)
- API 集成:使用第三方 API(如 CoinGecko 或 CryptoCompare)获取以太坊实时价格数据。
通过建议,可以打造一个功能强大且用户友好的以太坊价格行情线图网站。结合优秀的设计和技术实施,将为用户提供无缝的体验,帮助他们更好地进行投资决策。
