1.实时价格更新
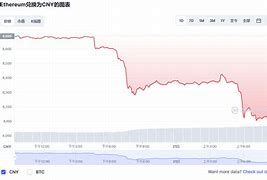
以太坊价格今日行情最新

为了满足用户对以太坊价格信息的需求,我们建议在网站设计中采取以下功能和界面元素,以提升用户体验并实现业务目标。
引入API以获取以太坊的实时价格数据,确保用户能够随时获取最新行情。可以使用WebSocket实现实时数据推送,确保用户信息的及时性。
集成图表库(如Chart.js或D3.js)来展示以太坊的历史价格走势,用户可以通过图表直观了解价格变化趋势。
允许用户设置价格提醒,当以太坊价格达到特定值时,发送通知(邮件或推送通知)。这能够提升用户的参与度和使用粘性。
提供关于以太坊的相关知识和市场资讯,帮助用户了解以太坊的背景、技术及市场动态。可以考虑视频教程和文章的形式。
采用简洁明了的界面设计,确保重要信息突出显示,减少用户操作步骤。可考虑使用响应式设计,确保在手机、平板和电脑上都有良好的体验。
创建一个论坛或评论区,用户可以分享自己的看法,讨论市场动态。这能够增强用户的社区归属感。
